Onma
So entsteht eine starke Onlinepräsenz für Ihr Unternehmen
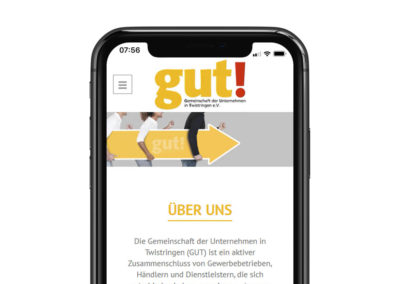
Sie sind unterwegs und wollen noch schnell ein paar Besorgungen beim nächsten Einzelhändler tätigen. Da Ihnen die Öffnungszeiten nicht bekannt sind, werfen Sie einen kurzen Blick auf die Website – um dann kurze Zeit später frustriert aufzugeben. Denn die Website ist komplett ungeeignet zum mobilen Surfen. Die Texte sind zu klein, Buttons funktionieren nicht. So wie Ihnen in dieser fiktiven Situation geht es vielen!
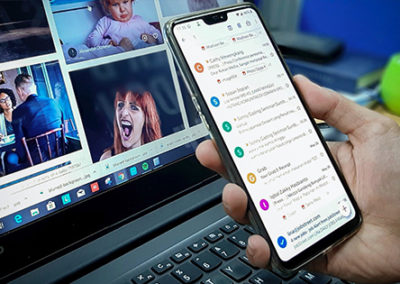
Smartphones haben sich zum meist genutzten Endgerät in Deutschland entwickelt. Das geht aus der Gesellschaftsstudie des
D21-Digital-Index 2017/2018 hervor. 70% der Befragten gaben an, ein Smartphone privat oder beruflich zu gebrauchen. Und die Tendenz ist steigend! Beeindruckende Zahlen, die deutlich machen, wie groß die Bedeutung einer durchdacht aufgebauten mobilen Website geworden ist. Eine minderwertige Internetpräsenz führt für Unternehmen schnell ins Abseits, wird doch bereits vor der ersten Kontaktaufnahme beim Kunden ein schlechter Eindruck hinterlassen.
RESPONSIVE WEBDESIGN ALS LÖSUNG
Aus diesem Grund ist die Optimierung des Webdesigns für sämtliche Endgeräte ein Must-have. Es ist zeit- und kostenintensiv – und zudem veraltet – für Smartphone, Tablet, Desktop & Co. jeweils eine separate Website aufzubauen. Das ist jedoch kein Grund, jetzt aufzugeben: Das sogenannte Responsive Webdesign macht das alte Verfahren überflüssig und ist bereits dabei, den Markt zu übernehmen. Doch was muss man sich darunter vorstellen? Ins Deutsche übersetzt heißt „responsive“ so viel wie „reagierend“.
Als responsive bezeichnet man also Websites, die auf die Bildschirmauflösung des Endgerätes reagieren und sich automatisch anpassen. Die Zeiten, in denen die Mobil- und Desktop-Version getrennt erstellt werden mussten, gehören damit offiziell der Vergangenheit an. Egal ob auf dem Smartphone, dem Tablet oder dem PC – immer dieselbe Website, aber stets automatisch angepasst an die Größe des Bildschirms.
RESPONSIVE WEBDESIGN ALS LÖSUNG
Aus diesem Grund ist die Optimierung des Webdesigns für sämtliche Endgeräte ein Must-have. Es ist zeit- und kostenintensiv – und zudem veraltet – für Smartphone, Tablet, Desktop & Co. jeweils eine separate Website aufzubauen. Das ist jedoch kein Grund, jetzt aufzugeben: Das sogenannte Responsive Webdesign macht das alte Verfahren überflüssig und ist bereits dabei, den Markt zu übernehmen. Doch was muss man sich darunter vorstellen? Ins Deutsche übersetzt heißt „responsive“ so viel wie „reagierend“.
Als responsive bezeichnet man also Websites, die auf die Bildschirmauflösung des Endgerätes reagieren und sich automatisch anpassen. Die Zeiten, in denen die Mobil- und Desktop-Version getrennt erstellt werden mussten, gehören damit offiziell der Vergangenheit an. Egal ob auf dem Smartphone, dem Tablet oder dem PC – immer dieselbe Website, aber stets automatisch angepasst an die Größe des Bildschirms.

Unser Netzwerk
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

RANKINGFAKTOR PAGE SPEED
Das ist jedoch noch nicht alles: Seit 2018 bewertet Google die Relevanz einer Webseite nach dem „Mobile First Index“. Das bedeutet, es werden zur Beurteilung nur noch Informationen in Betracht gezogen, die auf der mobilen Version der Seite zu finden sind – sofern eine solche existiert.
Der Rankingfaktor „Mobile Friendliness“ bewertet unter anderem die Verwendung von Responsive Design und die dynamische Darstellung von Inhalten.
Für Seitenbetreiber bedeutet das konkret: Webseiten mit einer optimierten mobilen Version werden in der Ergebnisliste der Suchmaschine weiter oben dargestellt als Seiten, die eine solche nicht besitzen. Diese Änderung im Rankingsystem von Google ist ein weiteres Zeichen des Wandels, der sich in der Nutzung des Webs vollzieht.
RANKINGFAKTOR PAGE SPEED
Das ist jedoch noch nicht alles: Seit 2018 bewertet Google die Relevanz einer Webseite nach dem „Mobile First Index“. Das bedeutet, es werden zur Beurteilung nur noch Informationen in Betracht gezogen, die auf der mobilen Version der Seite zu finden sind – sofern eine solche existiert.
Der Rankingfaktor „Mobile Friendliness“ bewertet unter anderem die Verwendung von Responsive Design und die dynamische Darstellung von Inhalten.
Für Seitenbetreiber bedeutet das konkret: Webseiten mit einer optimierten mobilen Version werden in der Ergebnisliste der Suchmaschine weiter oben dargestellt als Seiten, die eine solche nicht besitzen. Diese Änderung im Rankingsystem von Google ist ein weiteres Zeichen des Wandels, der sich in der Nutzung des Webs vollzieht.
RANKINGFAKTOR PAGE SPEED
Ein weiterer bedeutender mobiler Rankingfaktor ist der Page Speed. Je schneller die Ladegeschwindigkeit Ihrer Website, desto besser wird sie bewertet. Sie wissen nicht, wie Ihre Website im Wettbewerbsvergleich abschneidet? Gerne testen wir den Page Speed für Sie aus und optimieren ihn wenn nötig. Denn auch die Seitenladegeschwindigkeit ist ein wichtiger Teil der User-Experience.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

Newsletter
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
News